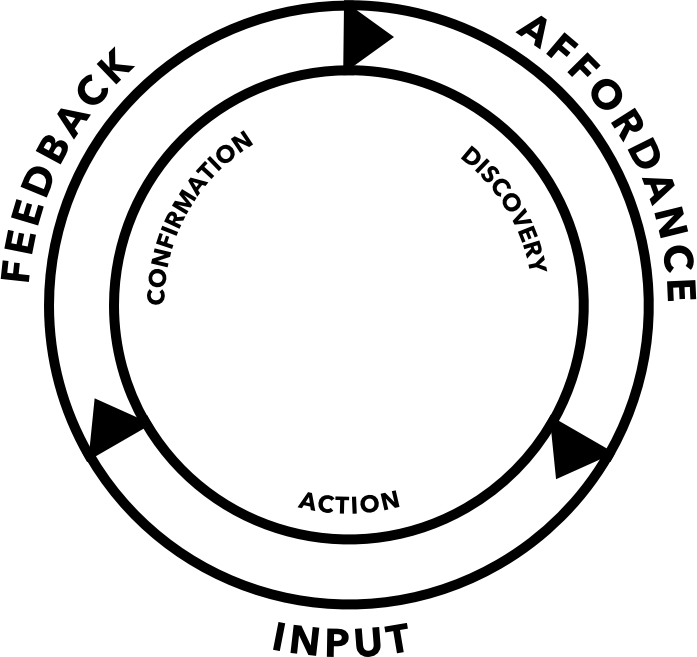
The Action Loop
Interactions that 'feel' best are those that make use of all the modalities that are available. You can map out any action to this basic action loop. For every stage of the user journey in a feature, you should decide what modalities you want to use.

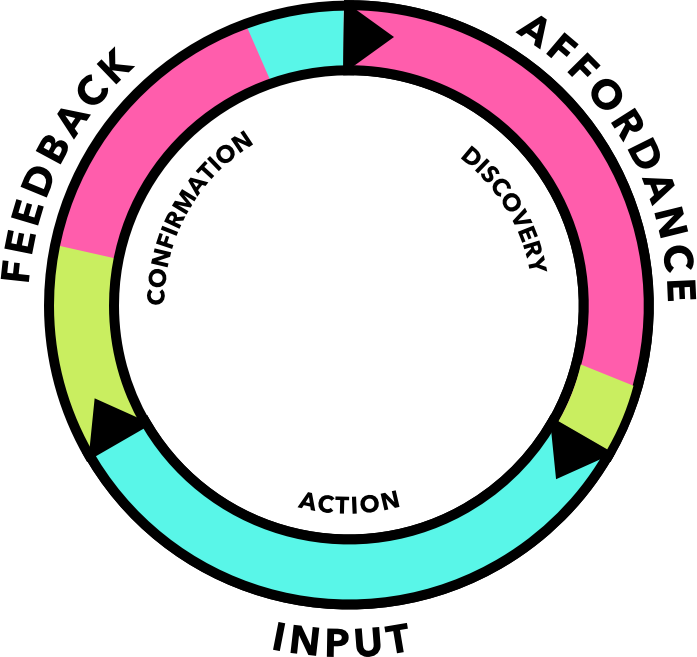
In the second wheel here, I've mapped a simple game controller action. The affordance to push the button is mostly visual (pink), with some sound cues (green). The input is simply the button press: all physical (blue). The feedback includes haptic feedback, sounds, and visual confirmation.


Keep in mind this loop will look different at different stages in the user’s life cycle and familiarity level with the experience, or ability level, or even on different devices. Start thinking about all of your design decisions this way, and your app's user experience will vastly improve. Promise.
To learn more about the types of modalities: visual, auditory, and physical, check out How Humans Communicate With Computers.